从这里开始
如果您刚刚购买了Farm Webflow模板,并正在寻找如何开始编辑它的基础知识,请从这里开始。
开始
感谢您购买农场模板。在这个简短的指南中,我们涵盖了如何从Farm Webflow模板编辑基本元素(即颜色,字体,CMS内容等)的所有基础知识。
如果你不是很熟悉Webflow,我们强烈建议你参加Webflow大学的Webflow 101速成课程,因为它将教你所有的基础知识。
样式
让我们从模板的样式开始。
颜色
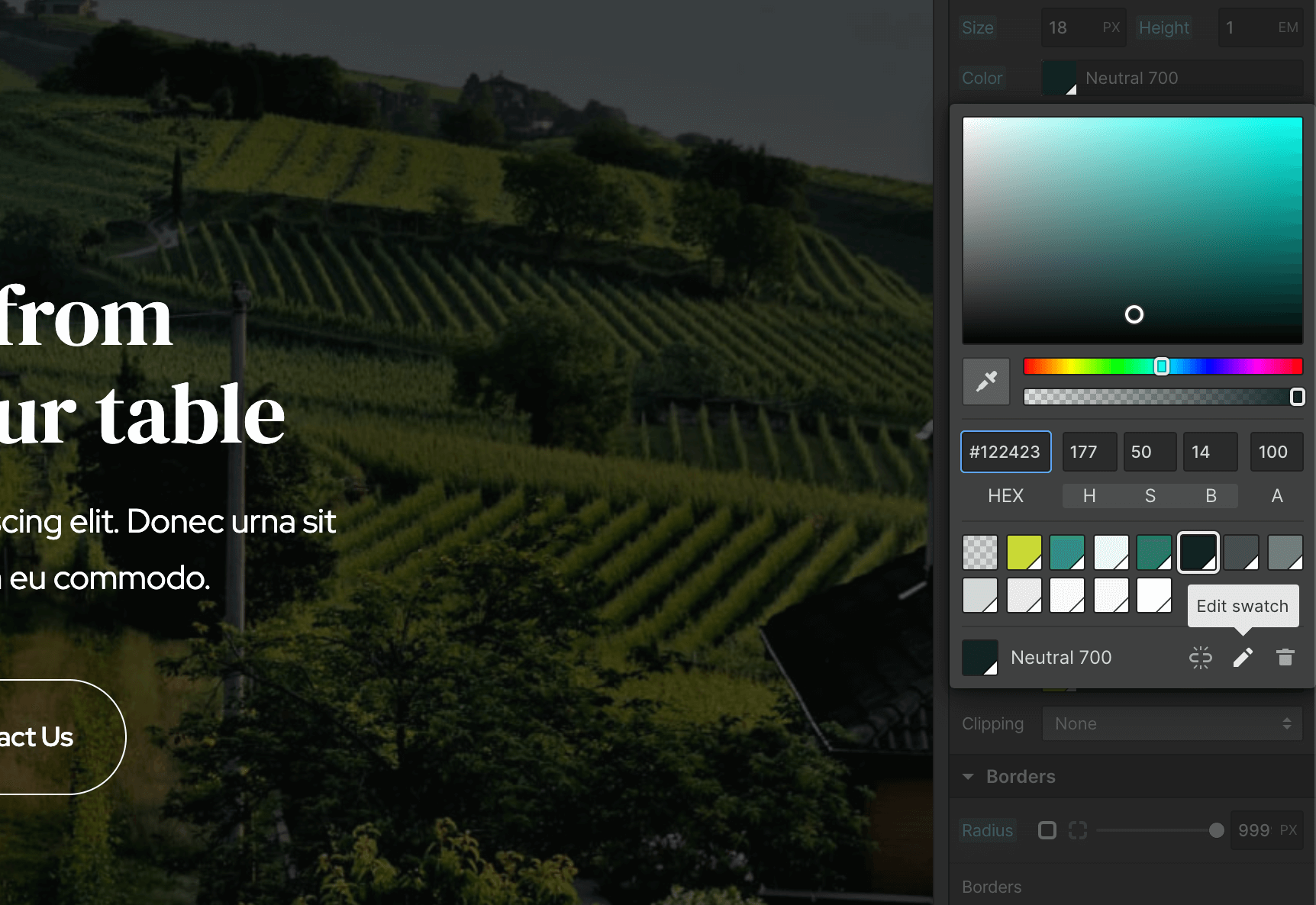
农场模板是使用色板构建的,这意味着您可以轻松地编辑要在网站范围内更新的色板。
为了做到这一点,你只需要去右边边栏的Style选项卡,然后滚动到排版部分的颜色,如果你点击颜色,你就可以看到所有的颜色样本,并编辑它们以更新网站所需的任何颜色。

字体
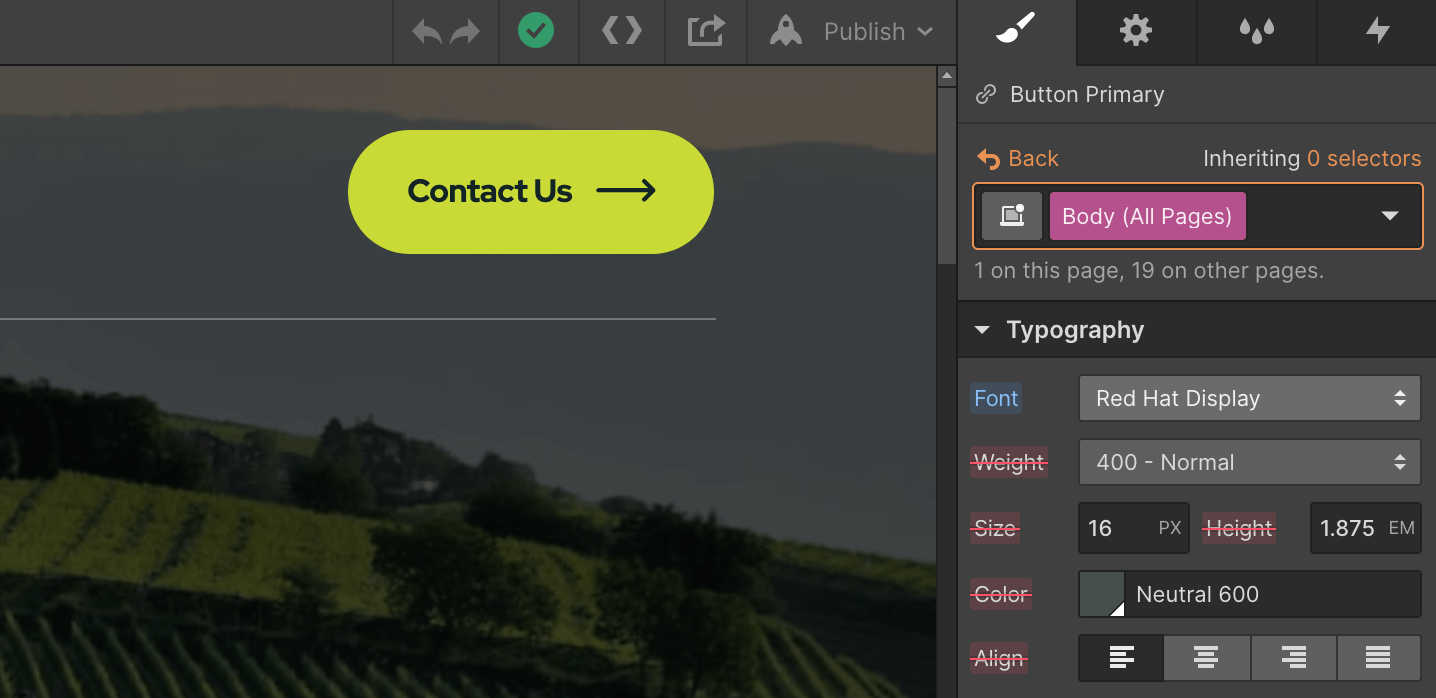
Farm模板使用两种字体,主要的一个是在Body (All Pages)选择器中设置的,所以这意味着你可以很容易地在一次点击中更新所有站点的字体。
在任何页面上,只需单击Style选项卡右上角的橙色选择器选项,然后选择Body (All Pages)。完成后,你可以进入下面的排版部分,将字体更改为适合你的商业品牌的任何字体。

更新后,您会注意到还有另一种字体仍在使用。这是因为这种字体仅用于部分的某些标题。如果您单击具有此字体的其中一个元素,然后再次单击橙色选择器,您也可以编辑此字体。
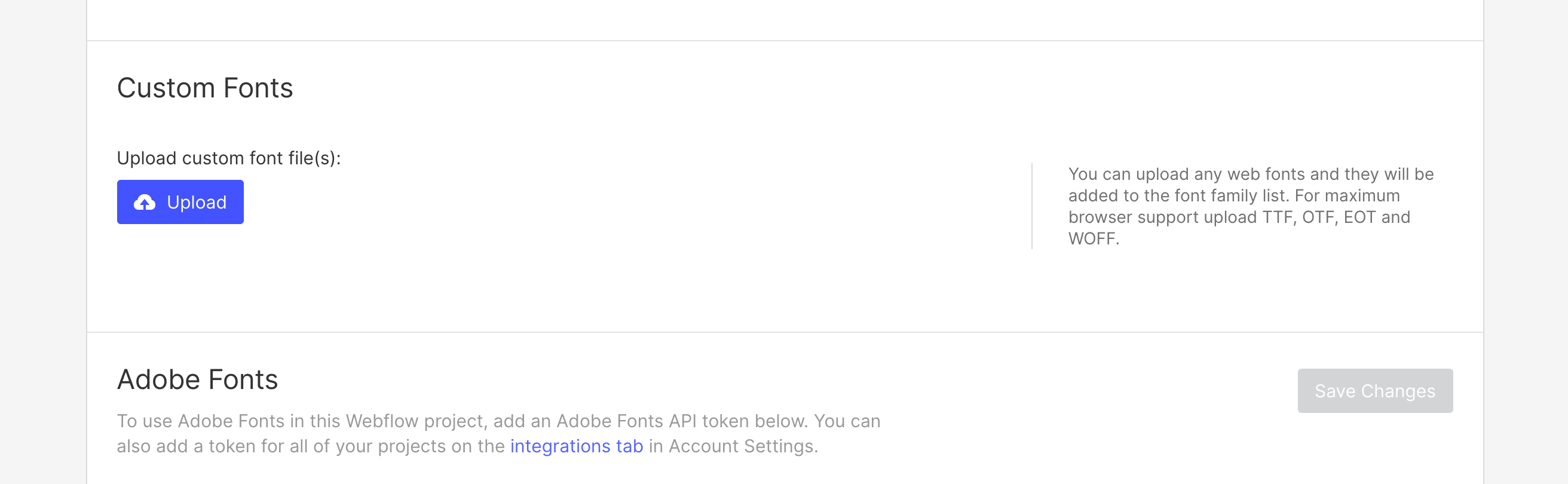
如果你需要一个Webflow上没有的自定义或高级字体,你可以去项目设置>字体,你将能够上传自定义字体,或者连接你的Adobe字体帐户。

图形和图标
模板中的一些图标或图形是正常的图像/图形,所以你会注意到,当更新所有颜色时,这些仍然具有模板颜色。
这是因为这些图形是图像(PNG, JPG, SVG等),所以更新Webflow CSS(样式)不会影响它们。如果您想重用这些图形,您可以随时下载它们并使用任何设计软件(即Photoshop, Illustrator, Sketch, Figma等)编辑它们,或者直接上传您自己的与您的品牌相匹配的图像/图形。

编辑页面
现在是时候继续下一步来编辑你的网站页面了。通常有两种类型的内容将被编辑,这是以下。
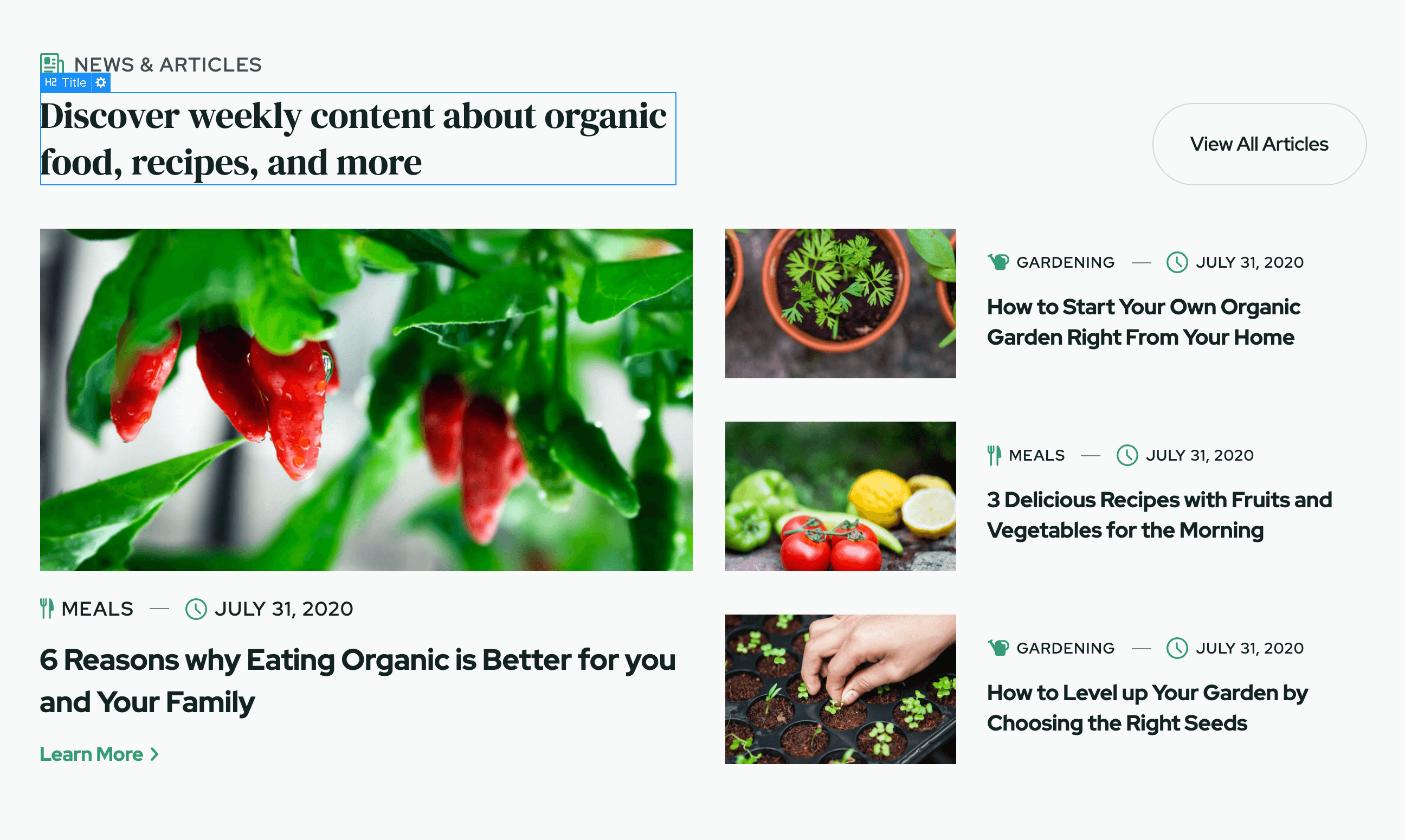
静态内容
静态内容是所有不是基于cms的内容,这意味着它不是动态的(例如,像博客文章)。

您可以很容易地识别所有这些内容,因为它在左侧栏Navigator中显示为灰色,当您单击或将鼠标悬停在它上面时,它显示蓝色边框。
如果你想编辑这种类型的内容,你只需双击它,你就可以直接在那里输入。
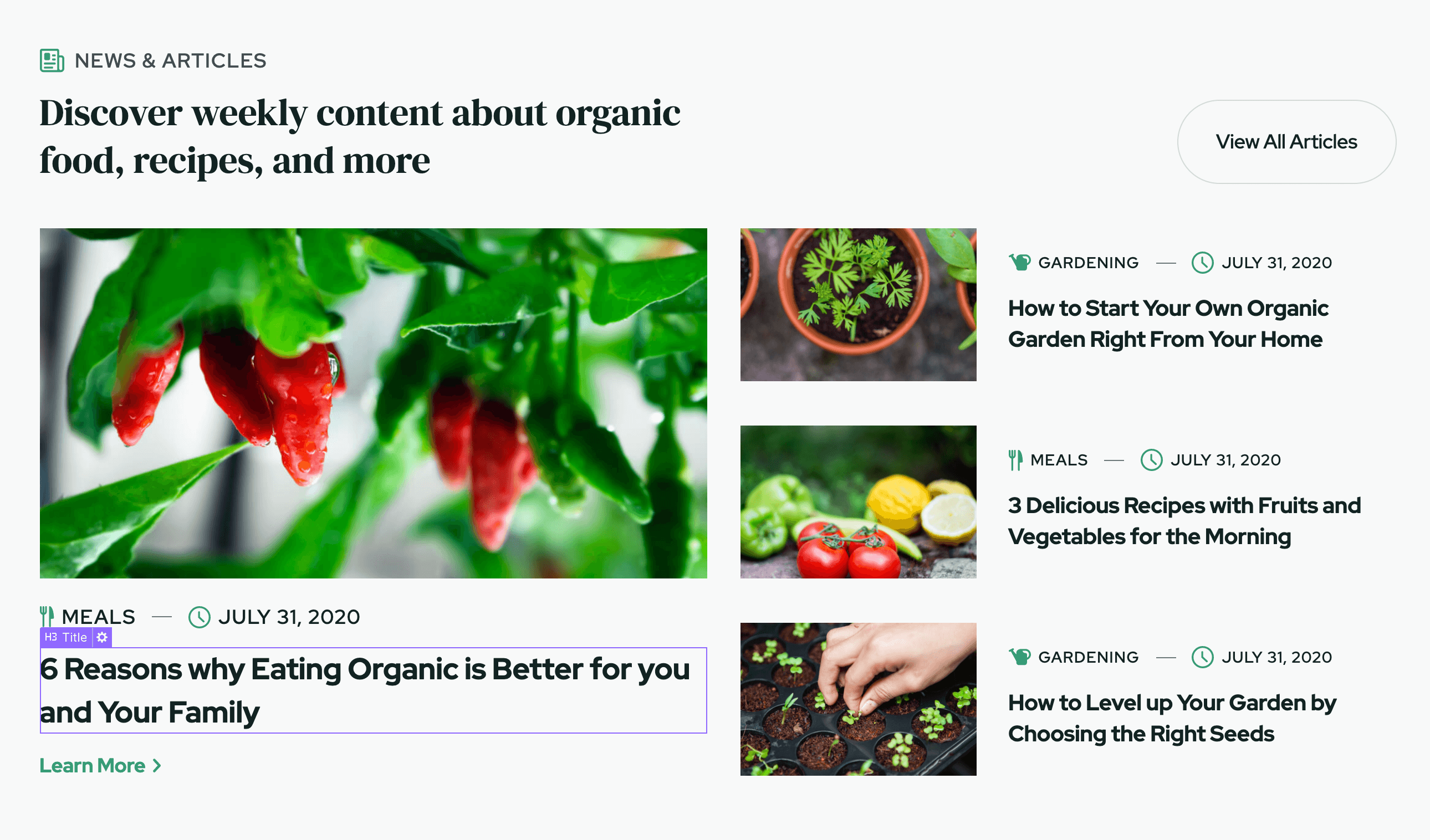
动态内容(CMS)
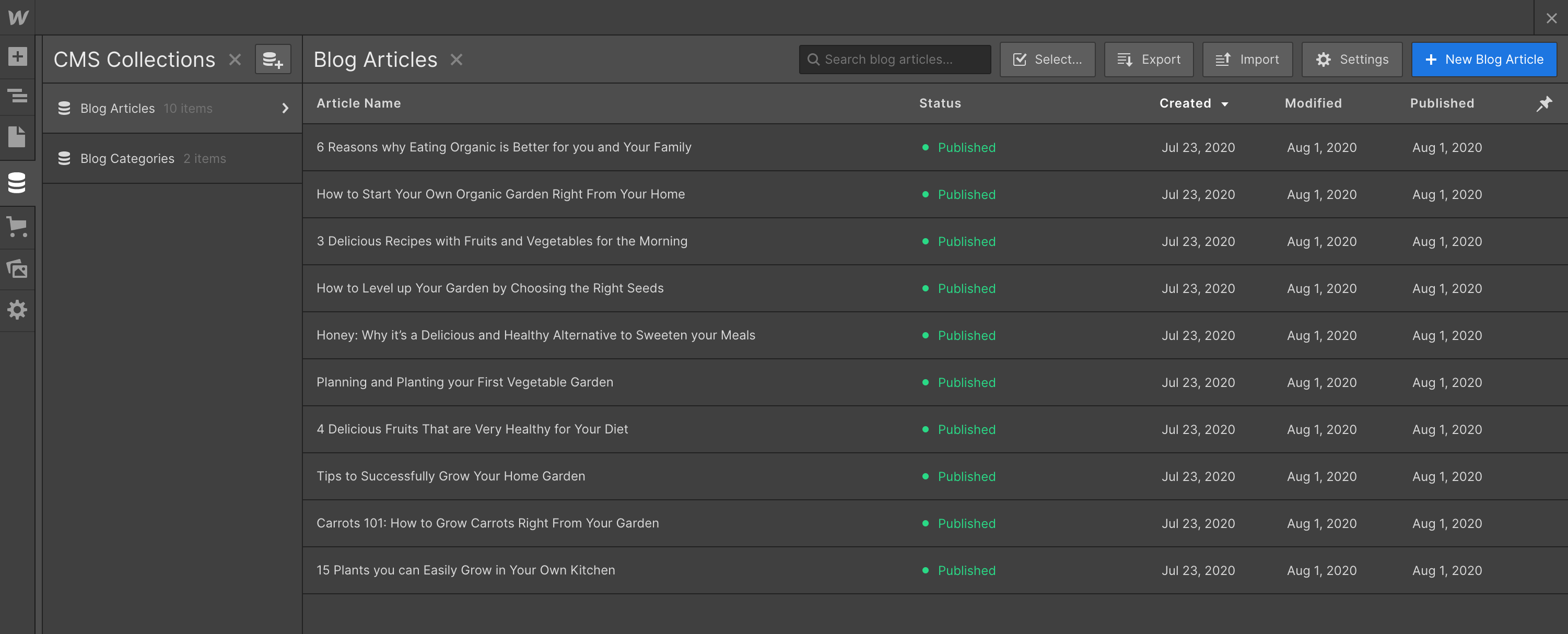
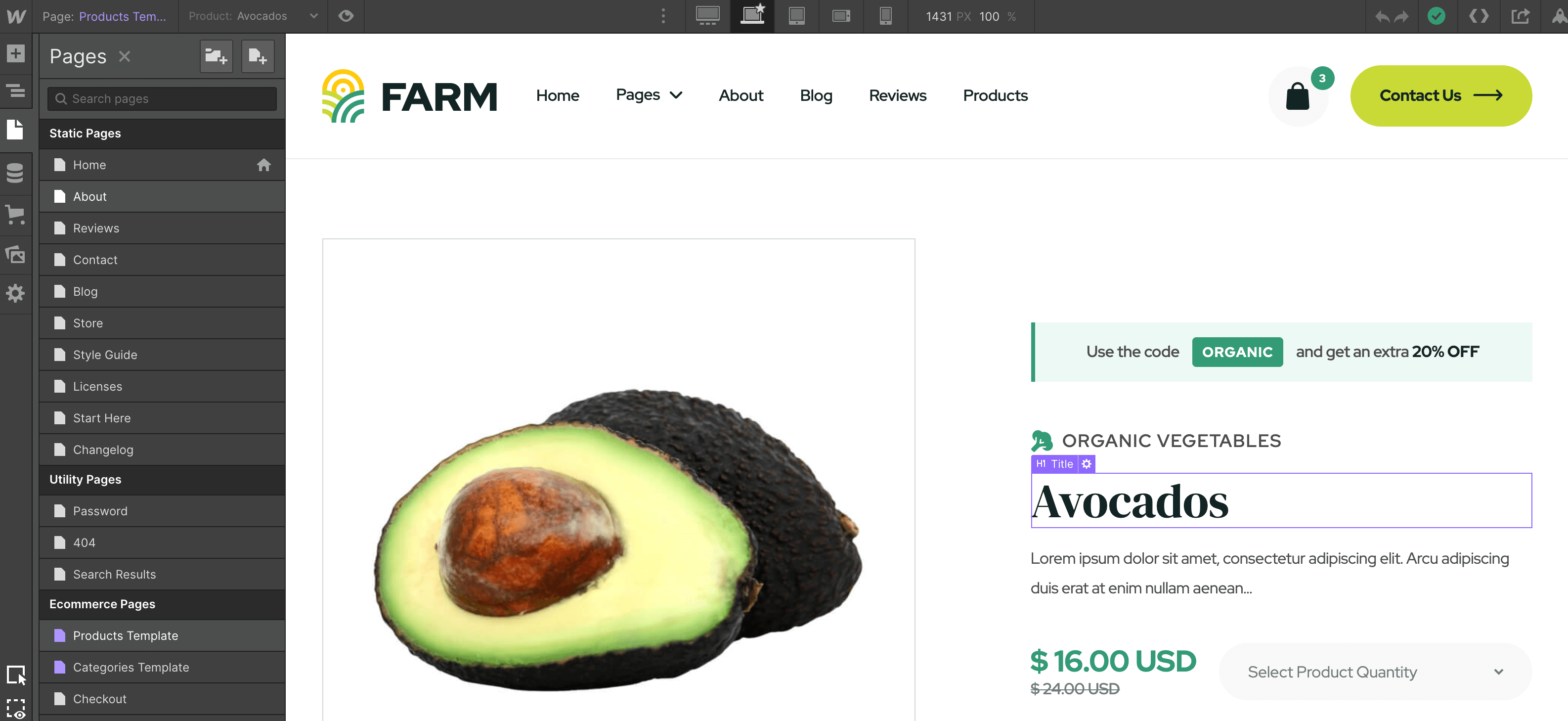
动态内容是所有动态的内容,将根据在左侧栏(Pages图标下方)的CMS部分中添加的内容自动生成。
您可以很容易地识别所有这些,因为它在左侧栏导航器中显示为紫色,当您单击或悬停它时,它会显示紫色边框。

这些内容应该直接在CMS部分更新。这是为了让你很容易更新它,因为它很可能需要不断更新(例如,添加一个新的博客文章)。

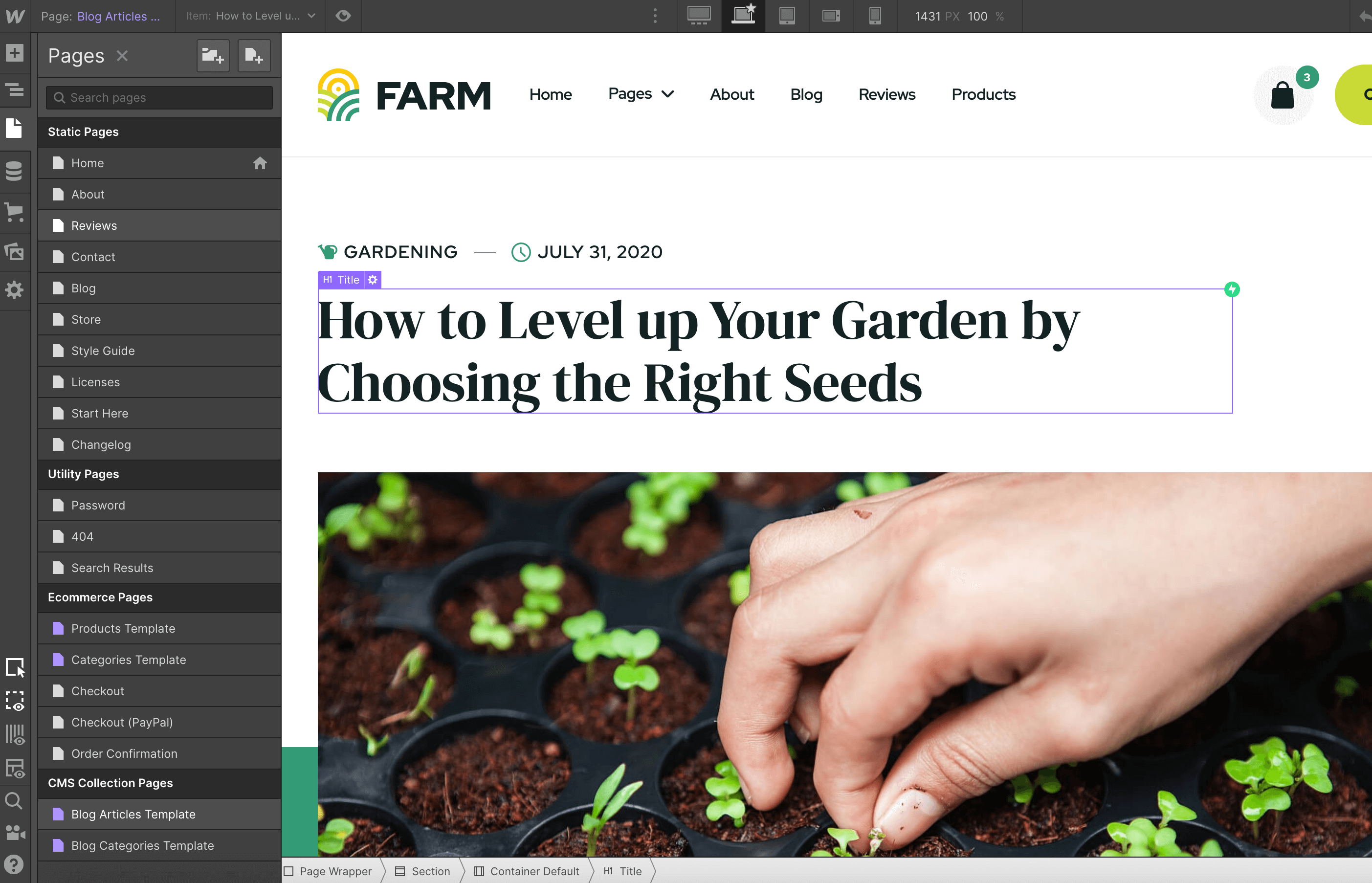
此外,如果您想编辑一个完整的自动生成的CMS页面(例如,Blog Post),您会在左侧栏的pages部分的所有页面的底部找到可供编辑的此页面。

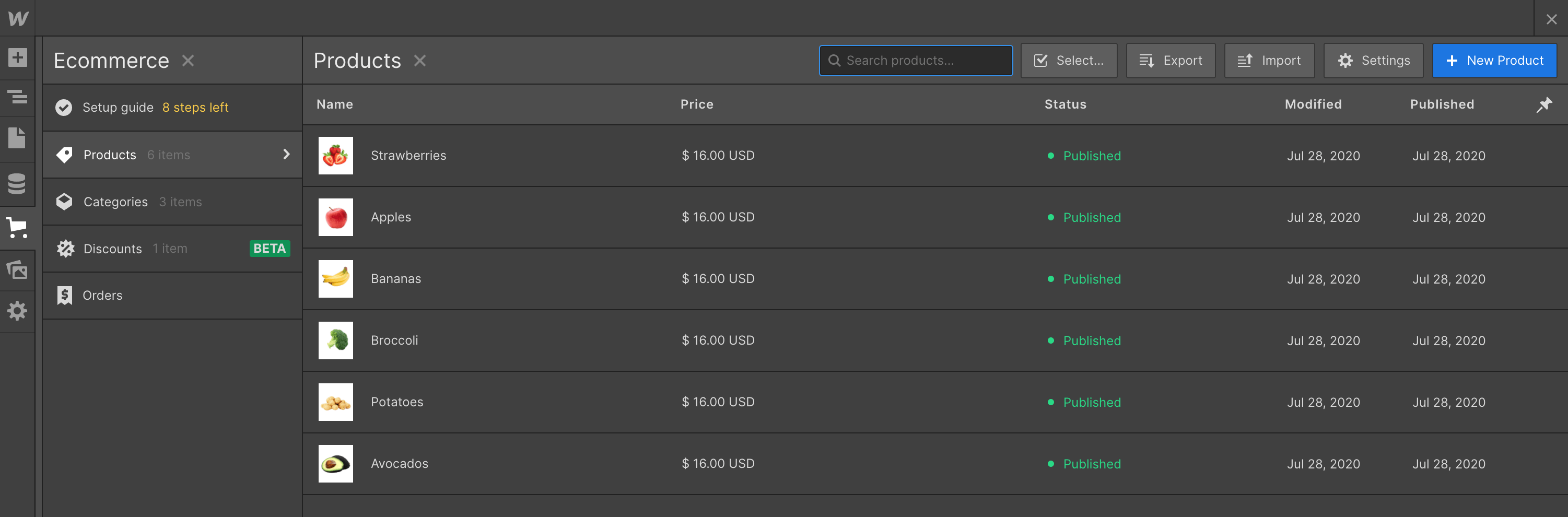
产品(电子商务)
产品或电子商务内容的功能与CMS动态内容类似,但是,这只针对电子商务产品。
您可以以与CMS内容类似的方式识别电子商务内容,因为它在左侧栏Navigator中也显示为紫色,并且在单击或悬停时显示紫色边框。

该内容应该在左侧栏的电子商务选项卡中直接更新。这是为了让你更容易更新它,因为它很可能需要不断更新(例如,改变产品价格,或增加更多的库存)。

此外,如果你想编辑自动生成的产品电子商务页面,你会发现这个页面几乎在所有页面的底部,就在CMS集合页面的上方。

有用的笔记
除了我们上面分享的主要基本解释之外,这里我们还分享了一些来自我们收到的最常见问题的提示和操作方法。
的相互作用
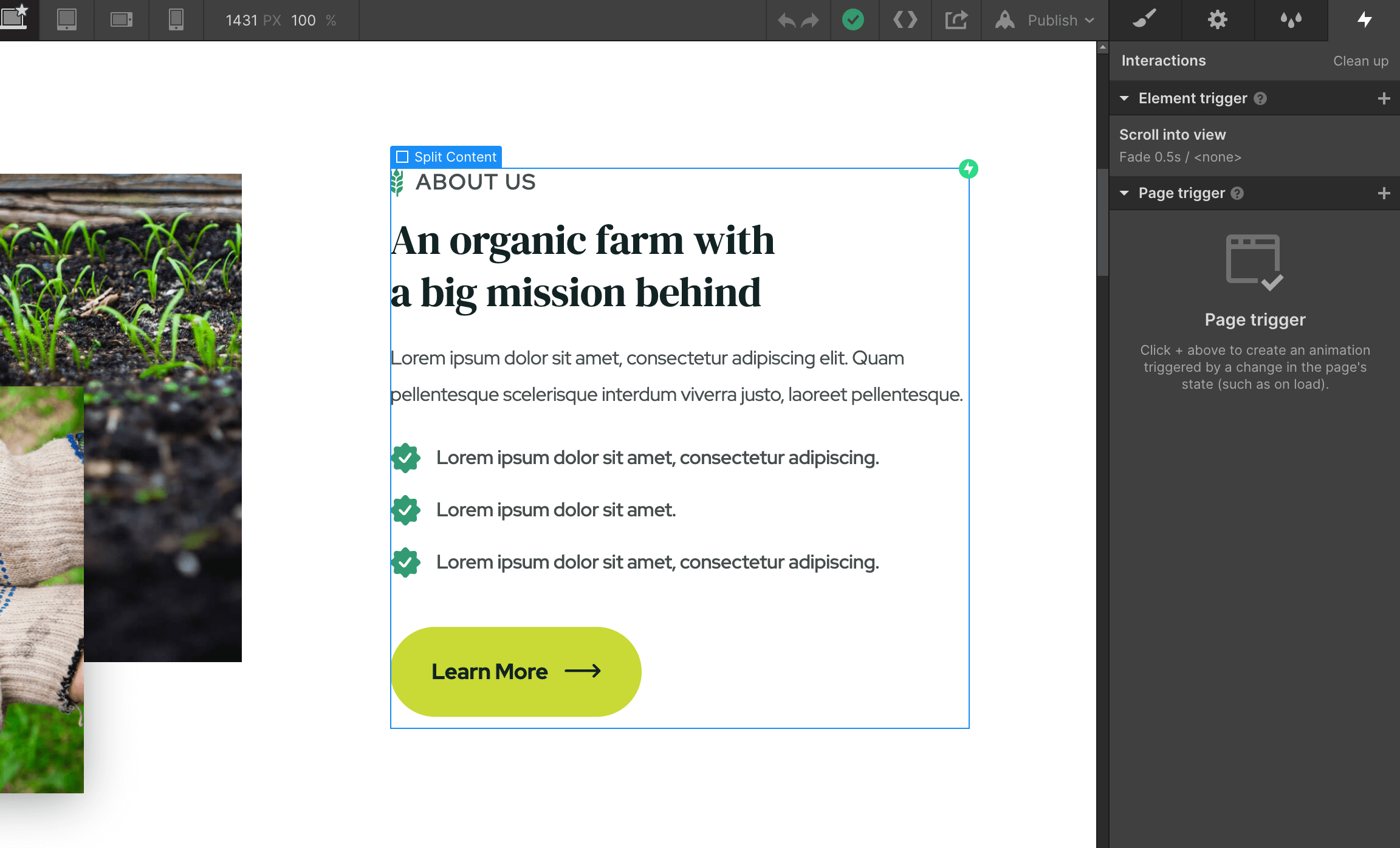
如果你想编辑任何模板交互(例如,删除显示效果),你可以很容易地识别具有交互的元素,因为这些元素在左侧导航栏中有一个小的交互图标(一个小雷声)。
如果您单击这个小的Interactions图标,您将打开这个元素的右边边栏Interactions选项卡,在那里您可以编辑交互。

移动或平板视图
每次你做出改变时(例如,你创建了一个新的部分设计),最好去查看你的Viewport顶部导航,看看它在平板电脑和移动设备上的效果。

如果你只编辑带有更新文本或图像的Template部分,并且不删除任何Template类,则不应该需要这样做,但是,如果你更深入地定制模板,编辑类或创建新部分,那么不断编辑手机和平板电脑视图总是好的,以确保一切看起来都很完美。
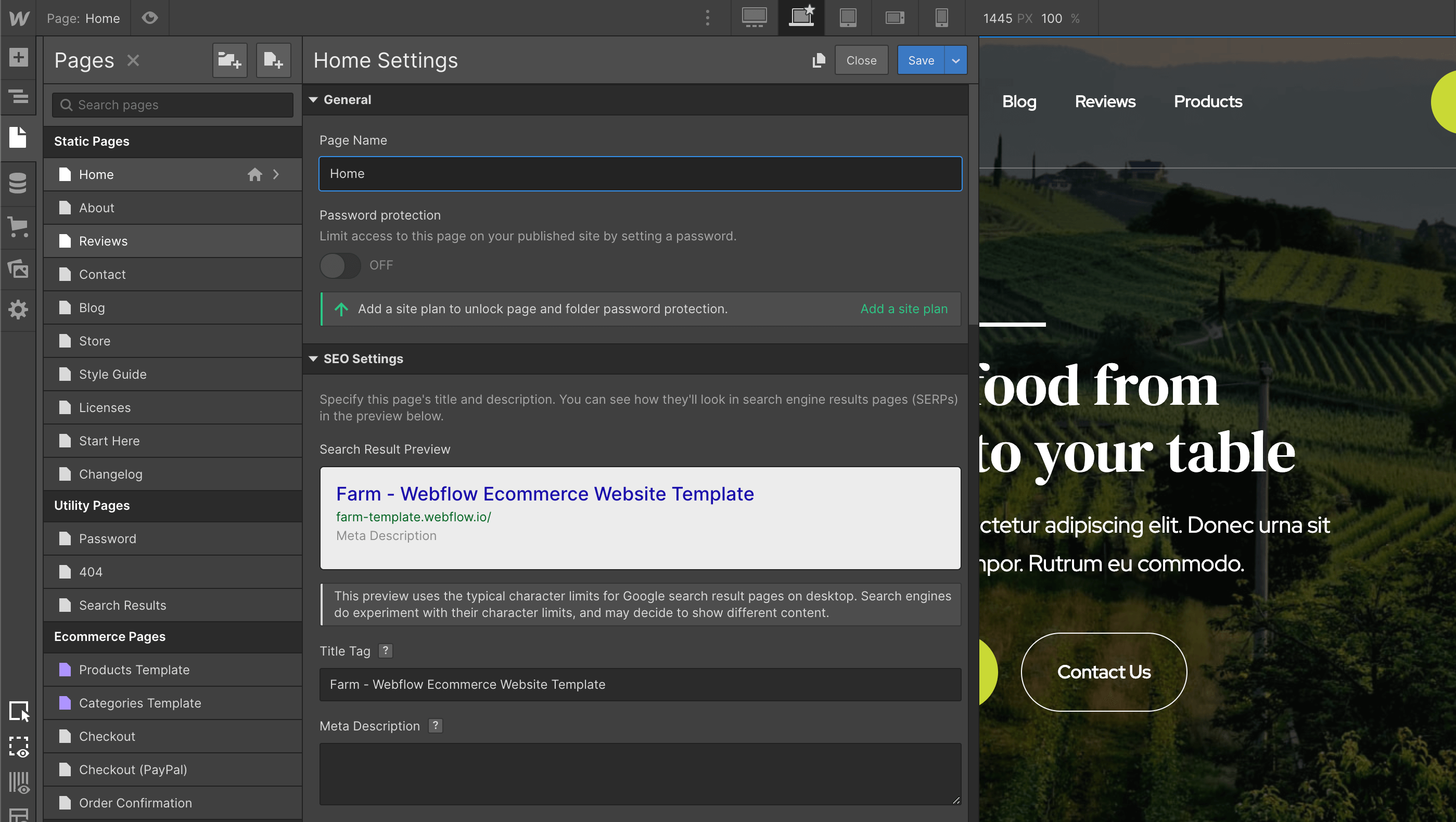
编辑元标题,Desc和特色图像
如果你想自定义标题,描述和图像,显示当你分享你的网站在任何地方(即Facebook, Twitter等),你可以很容易地去页面部分在左侧侧边栏,点击你想要自定义的页面的小设置图标,所有这些设置将出现。

请注意,重要的是要改变这一页为基础。
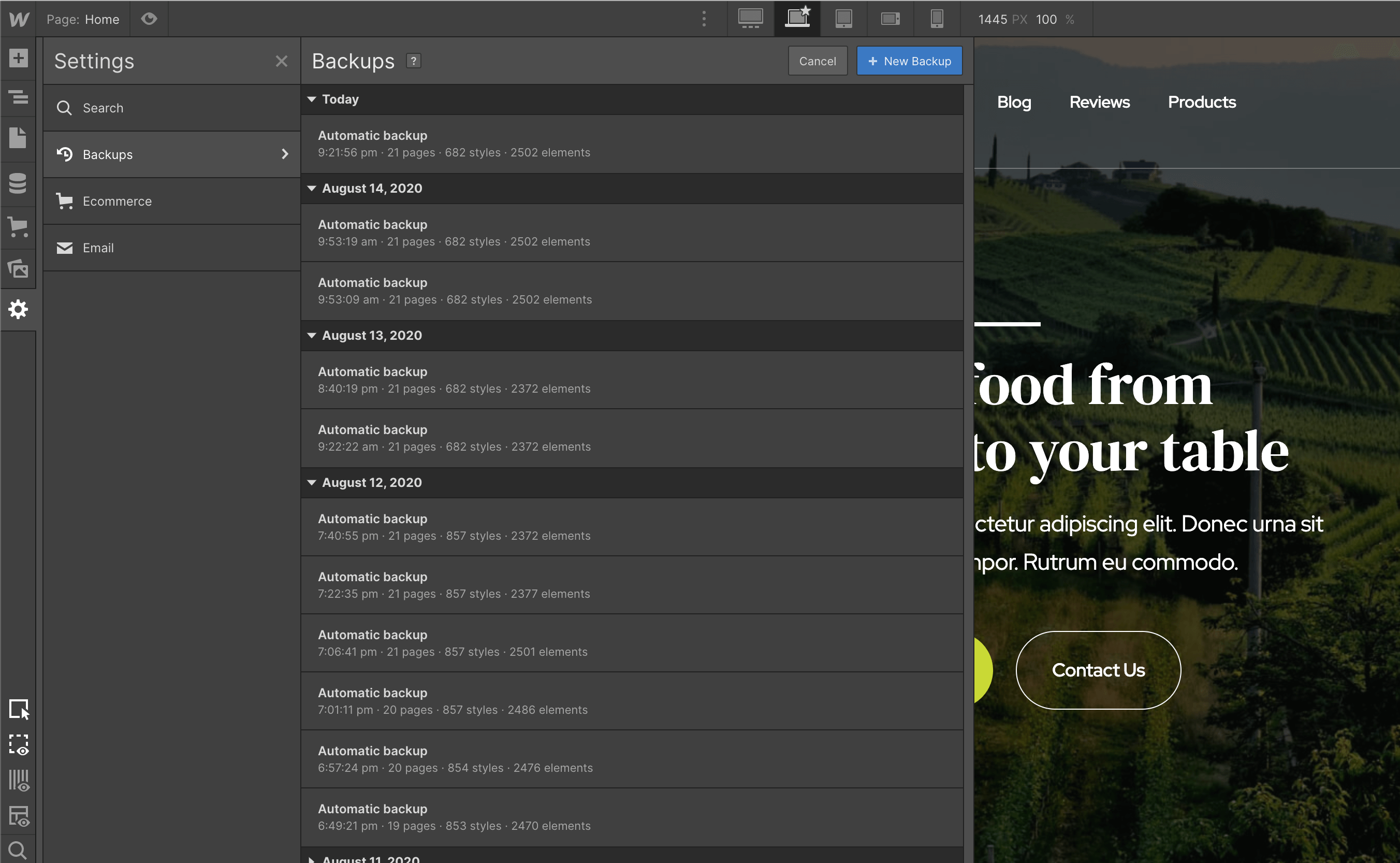
备份
如果出了问题,例如,如果你不喜欢网站要去的地方,如果你删除了一些重要的类,这些类是使模板看起来很漂亮所必需的,或者如果你只是出于任何原因想回到以前的版本,你总是可以去备份部分。

您可以在左侧栏的设置部分找到它,然后您可以看到所有自动或手动备份。只需点击一下就可以恢复到原来的备份。
农场Webflow模板支持
正如你在上面看到的,Farm是在Webflow上构建的,它使用了最佳实践,使你可以很容易地编辑模板并根据你的需要定制它。
但是,如果您发现任何问题,需要帮助,或者只是想打招呼,请随时发送电子邮件至farm@brixtemplates.com -我们将很乐意帮助您。
定制设计与开发
另一方面,如果你正在寻找帮助建立一个独特的和个性化的版本的农场,或者只是一个惊人的网站从头开始设计和开发的Webflow,随时与我们惊人的Webflow自由职业者团队取得联系。神奇的团队背后的农场Webflow模板可以帮助你。